Voici les étapes que nous allons suivre:
- Vérifier la terminologie

- Repérer votre fichier source HTML

- Copier et coller l'étiquette ICRA

- Choisir un bouton ICRA

- Test

- Pour plus d'assistance
Vérifier la terminologie
L'industrie de l'informatique a produit une pléthore de nouveaux mots. La bonne nouvelle, c'est que n'avez besoin d'en connaître que quelques-uns pour ajouter votre étiquette ICRA.
-
Fichier source HTML Toutes les pages sur l'Internet, qu'elles soient simples ou compliquées, sont écrites grâce à un langage commun connu sous le nom d'HTML (Hyper Text Markup Language, puisque vous insistez !). Certaines pages utilisent quelquefois aussi d'autres langages informatiques, mais HTML est au cur de même le plus complexe d'entre eux. Cliquez droit n'importe où dans ce bloc de texte et sélectionnez [Affichage source] pour voir le code source HTML utilisé dans cette page - puis fermez-le.
Effrayé(e) ? Il n'y a pas de raison de l'être - vous pouvez en ignorer la grande majorité !
- Etiquette ICRA C'est le bout de code HTML que nous vous avons envoyé. Il ressemble à ceci :
- Windows Notepad C'est l'"éditeur de texte" de base qui est compris dans chaque copie de Windows. Vous pouvez y accéder dans la section Accessoires du menu Démarrer. En fait, c'est un traitement de texte très simple. Nous allons utiliser ce programme très simple pour nous assurer que le progiciel ne "fera pas de changements tout seul". Notepad n'est pas assez intelligent pour ça !
Repérer votre fichier source HTML
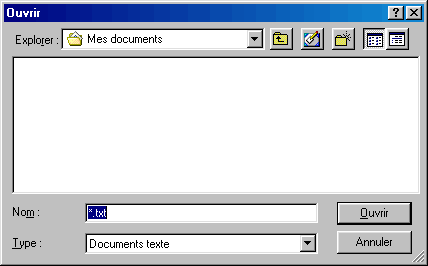
Lancez Windows Notepad, cliquez sur le menu [Fichier] et sélectionnez [Ouvrir]. Cela fera apparaître la fenêtre ci-dessous :

Notepad commence d'ordinaire par regarder dans le dossier "Mes documents". Là, vous devriez voir les différents dossiers présents dans votre système. Trouvez le dossier qui contient les fichiers sur lesquels vous avez travaillé pour créer votre site web. Nous n'avons pas les moyens d'être plus spécifiques - chacun organise ses dossiers à sa manière.
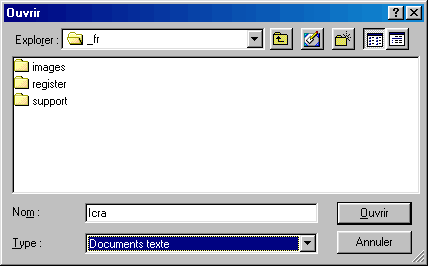
Comme la plupart des programmes, le dialogue Ouvrir de Notepad ne montre que les fichiers qu'il a créés - des documents textes - et il se peut que vous n'en voyiez aucun. Dans l'image ci-dessous, Notepad montre le dossier qui contient tous les fichiers en anglais de ce site !

Nous avons besoin de voir tous les fichiers. Pour ce faire, cliquez sur la flèche située sur la droite de la boîte en surbrillance et vous verrez les deux options - Documents textes et Tous les fichiers, comme il est montré ci-dessous :

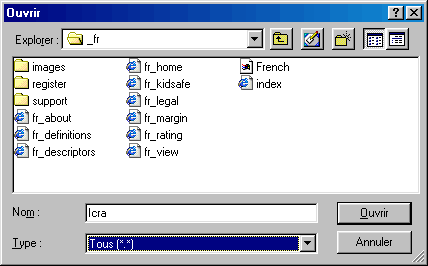
Cliquez sur "Tous les fichiers" et vous verrez - vous l'avez deviné - tous les fichiers présents dans ce dossier, y compris les importants fichiers HTML dont vous avez besoin. Voir ci-dessous :

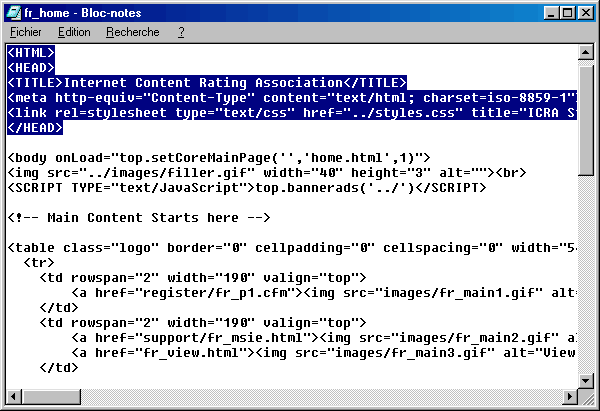
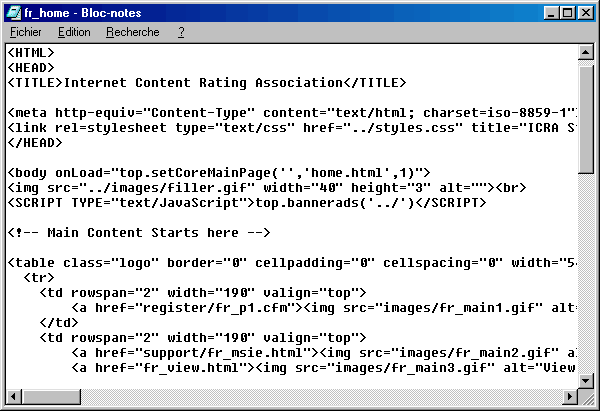
Vous devriez voir un fichier appelé ou bien index.htm ou index.html. C'est le fichier qui est le premier à s'ouvrir quand quelqu'un visite votre site. Certains programmes l'appellent default.htm. De toute façon,c'est celui que vous voulez ouvrir. Vous verrez alors plein d'HTML, qui ressemblent à (tout en étant différent!) celui montré ci-dessous :

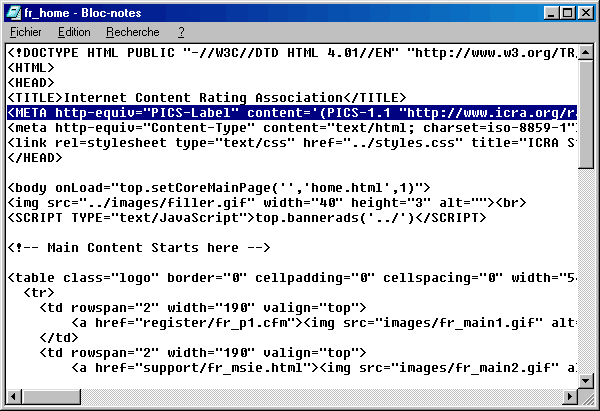
Nous avons mis la partie la partie la plus importante en surbrillance. Elle s'appelle la section Head. Notez qu'elle commence par <HEAD> et se termine par </HEAD>. Nous avons besoin de faire un peu de place pour notre étiquette ICRA. Dans l'exemple ci-dessous, nous avons cliqué au bout de la ligne qui contient le titre de la page, puis nous avons appuyé sur [Entrer] pour insérer une nouvelle ligne.

Vous pouvez mettre cette nouvelle ligne N'IMPORTE OU dans la section HEAD.
Laissez cette fenêtre ouverte pendant que nous allons dans la section suivante.
Copier et coller l'étiquette ICRA
Ouvrez l'e-mail que nous vous avons envoyé contenant l'étiquette ICRA. Cliquez (gauche) sur votre souris juste devant l'ouverture "<" et gardez le bouton appuyé pendant que vous faites glisser la souris vers le ">" final. Cela aura pour effet de mettre la totalité du marqueur en surbrillance. Sur votre clavier, appuyez sur Ctrl+C (les deux touches en même temps). C'est une opération Windows standard qui copie ce qui est en surbrillance dans une zone spéciale de la mémoire de l'ordinateur appelée bloc-notes.
A présent repartez sur le fichier Notepad que vous avez ouvert et cliquez sur la ligne vierge. Appuyez sur Ctrl+V (les deux touches en même temps). C'est une opération Windows standard qui colle ce qui se trouve dans le bloc-notes à l'endroit où votre curseur se trouve dans la fenêtre active.
Voici ce qui devrait apparaître sur votre écran :

Et c'est tout ce que vous avez à faire. Cependant, la plupart des auteurs qui classifient leurs sites avec nous ajoutent aussi le logo ICRA sur leur site. Si vous voulez le faire, continuez votre lecture. Sinon, sauvegardez et fermez le fichier, puis publiez-le sur votre site comme vous en avez l'habitude.
Ajouter un lien "Etiqueté grâce à l'ICRA"
Nous vous avons fourni une grande variété de boutons que vous pouvez ajouter à votre site pour :
a) Le relier à une page d'explications sur l'étiquette contenue dans votre site
b) Montrer que vous soutenez nos efforts pour protéger les mineurs de contenus potentiellement nuisibles tout en préservant la liberté d'expression.
Nous ne nous attendons pas à figurer à la place d'honneur sur votre site - tout en bas dans le coin nous va très bien ! Nous vous demandons cependant que le bouton ou lien texte soit relié à une partie spécifique de notre site web, et que si vous portez le bouton, vous portiez aussi l'étiquette elle-même comme il est décrit ci-dessus.
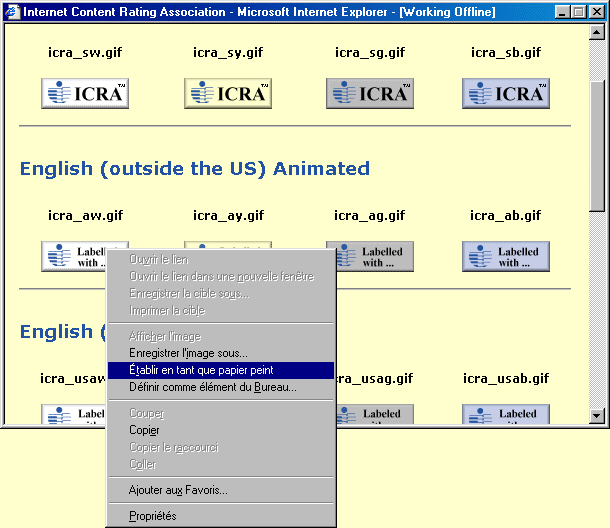
Dans quelques temps, vous ouvrirez une fenêtre qui s'affiche à l'écran sur commande et dans laquelle vous pourrez voir tous les boutons disponibles. Lorsque vous aurez trouvé celui qui convient le mieux à votre site, pointez votre souris dessus et cliquez sur le bouton droit pour faire apparaître un court menu, comme indiqué ci-dessous :

Sélectionnez [Enregistrer l'image sous...], puis trouvez le dossier qui contient toutes les images de votre site. Puis cliquez sur [Sauvegarder]. Vous devriez à présent fermer la fenêtre en cliquant ou bien sur le "X" en haut à droite, ou bien sur le lien "Fermer la fenêtre" au bas de la page.
OK, maintenant que vous savez ce à quoi vous devez vous attendre, cliquez ici pour ouvrir la fenêtre.
Maintenant que vous avez une copie du bouton que vous voulez, il est possible qu'il soit plus simple d'utiliser votre progiciel habituel pour l'ajouter à votre site, mais si vous préférez écrire l'HTML vous-même, veuillez voir la page FAQ principale pour un exemple du code.
Veuillez relier cette image à "https://icra.org/labelv02.html". Cela donnera aux visiteurs de votre site une introduction au système ICRA et à l'étiquette que vous avez choisie.
Autrement, vous pouvez juste ajouter les mots "Etiqueté grâce à l'ICRA" à votre site et les relier vers le nôtre. Encore une fois, voir la page FAQ principale pour un exemple du code si vous le désirez.
Et voilà ! Quand vous êtes prêt(e), publiez votre site sur l'Internet et testez-le ...
Tester votre étiquette
Si vous ne l'avez pas encore fait, vous devez mettre votre navigateur à jour pour utiliser le nouveau système ICRA. Cliquez ici pour plus de détails. Si c'est fait, vous devez activer le Gestionnaire d'accès et le régler de façon à ce qu'il n'autorise pas l'accès aux sites qui ne comportent pas de classification, et supprimer vos Fichiers Internet temporaires (veuillez cliquer ici si vous n'êtes pas sûr(e) de savoir le faire). A présent allez sur votre site - il devrait être facile de voir les résultats de vos efforts !
Si vous avez des problèmes... veuillez vous assurer que :
- L'étiquette (le marqueur méta HTML) est au bon endroit
- Le progiciel de conception de sites web que vous utilisez n'a pas enlevé l'étiquette que vous avez mise en place avec tant de soin (peu le font, mais c'est arrivé)
- L'étiquette n'est pas corrompue (éditée par accident), d'aucune manière que ce soit. Dans l'idéal, l'étiquette entière devrait apparaître sur une seule ligne.
- Vérifiez que vous avez correctement réglé le Gestionnaire d'accès !
Pour plus d'assistance
Il existe autant de manières de créer un site web qu'il y a de sites web ! C'est pour cela qu'il est tout simplement impossible de fournir une description complète qui couvrirait toutes les éventualités. Cet exemple détaillé est aussi générique que possible. Alors, si vous êtes toujours un peu perdu(e), nous vous suggérons d'agir de la façon suivante :
- Achetez du café de qualité et/ou une bonne bouteille
- Ajoutez peut-être un bol de cacahouètes, de gâteaux salés, une boîte de chocolats etc.
- Pensez à vos amis et combien il serait agréable de les revoir - surtout ceux qui s'y connaissent un peu plus que vous en ordinateurs
- Demandez-leur de passer vous voir...