|
Français | Deutsch | English |
 |
|
Applicazione di un'etichetta ICRA a un sito
|
Questa guida passo passo è pensata per utenti con nozioni minime di informatica e risulta quindi adatta anche a chi ha utilizzato per la prima volta un computer per creare il proprio sito Web. Per molti utenti, il livello di dettaglio può essere eccessivo. Per gli altri, ci auguriamo che serva a dare loro fiducia.
Saranno descritti i seguenti passaggi:
|
||||||||
Spiegazione dei termini usatiIl settore informatico è tra i più prolifici di nuovi termini. Per riuscire a utilizzare un'etichetta ICRA è tuttavia necessario conoscerne solo alcuni.
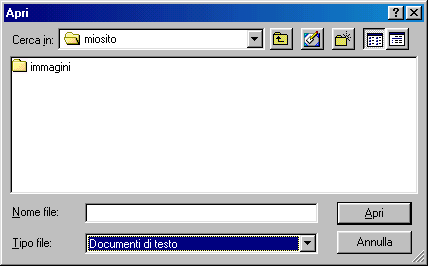
Individuazione del file HTML da modificareAvviare Blocco note e selezionare [Apri] dal menu [File]. Sarà visualizzata la seguente finestra di dialogo:
Blocco note comincia in genere la ricerca dalla cartella "Documenti", contenente le varie cartelle presenti nel sistema. Spostarsi nella cartella contenente i file sui quali si è lavorato per costruire il proprio sito Web. Non è possibile fornire indicazioni più precise, in quanto ognuno organizza le proprie cartelle in modo diverso. Come accade per la maggior parte dei programmi, la finestra di dialogo Apri di Blocco note visualizza solo i file creati dal programma, in questo caso documenti di testo, e nella cartella selezionata potrebbe non essercene nessuno. L'immagine che segue mostra ciò che potrebbe essere visualizzato quando si seleziona la cartella contenente i file del proprio sito.
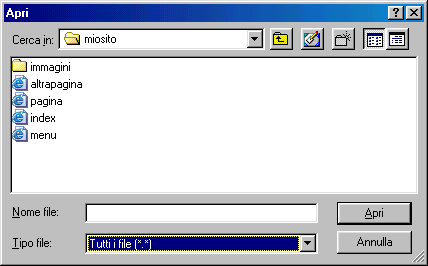
Per visualizzare tutti i file presenti nella cartella, fare clic sulla freccia a destra della casella evidenziata. Saranno visualizzate due opzioni: Documenti di testo e Tutti i file, come nell'immagine:
Fare clic su "Tutti i file". Saranno visualizzati, come c'era da attendersi, tutti i file presenti nella cartella, compresi i file HTML che qui interessano. Vedere la schermata che segue:
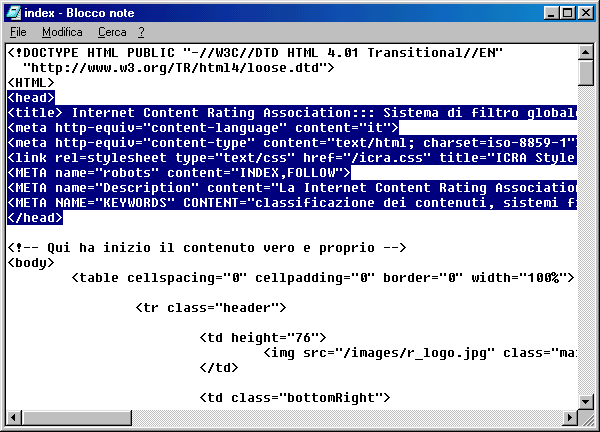
Dovrebbe esservi un file denominato index (index.htm o index.html se si visualizzano le estensioni). Questo è il file aperto per primo quando si accede a un sito. Alcuni programmi lo chiamano default (.htm o .html). Aprire questo file selezionandolo e facendo clic su [Apri]. Nella finestra di Blocco note sarà visualizzato il codice HTML del file, simile (ma non uguale) a quello qui mostrato:
La parte evidenziata è quella che interessa. Questa sezione di un file HTML è detta Head (intestazione). L'inizio e la fine della sezione sono contrassegnati dai tag <HEAD> e </HEAD>. È necessario fare un po' di spazio per inserire l'etichetta ICRA. Nella schermata di esempio che segue, per inserire una nuova riga abbiamo fatto clic alla fine della riga contenente il titolo della pagina, quindi abbiamo premuto il tasto [Invio].
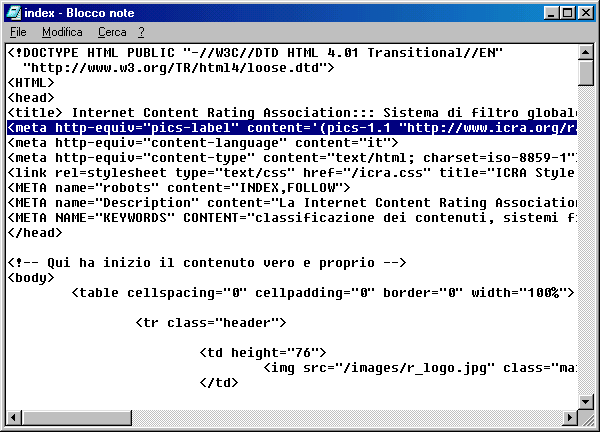
La nuova riga può essere inserita in un punto QUALSIASI della sezione HEAD. Lasciare aperta questa finestra e procedere con il passaggio successivo. Inserimento dell'etichetta ICRAAprire il messaggio ricevuto da ICRA contenente l'etichetta. Fare clic (con il pulsante sinistro del mouse) appena prima del carattere "<" di apertura e tenere premuto il pulsante mentre si trascina il mouse fino al carattere ">" di chiusura. In tal modo l'intero tag verrà evidenziato. Premere i tasti Ctrl+C sulla tastiera (contemporaneamente). Si tratta di un'operazione standard in Windows, mediante la quale gli oggetti selezionati sono copiati in una zona particolare della memoria del computer, chiamata Appunti. Tornare ora al file aperto in Blocco note e fare clic sulla riga vuota. Premere i tasti Ctrl+V (contemporaneamente). Questa è l'operazione standard in Windows mediante la quale gli oggetti presenti negli Appunti sono incollati nella finestra attiva alla posizione del cursore. L'etichetta sarà inserita nel file, come segue:
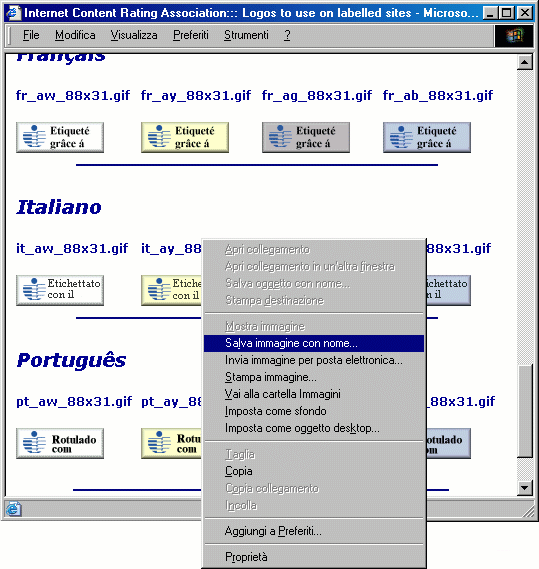
Le operazioni necessarie per etichettare un sito terminano qui. In genere gli autori di pagine Web che classificano il proprio sito con il sistema ICRA, tuttavia, aggiungono anche il logo ICRA al sito. Se si desidera aggiungere il logo, procedere con i passaggi successivi. Altrimenti, salvare e chiudere il file, quindi caricarlo sul proprio sito con le modalità consuete. Aggiunta di un link "Etichettato con il sistema ICRA"È disponibile un'ampia scelta di pulsanti che è possibile aggiungere al proprio sito per: Le istruzioni che seguono indicheranno come aprire una finestra nella quale sono visualizzati tutti i pulsanti disponibili. Dopo aver trovato il pulsante più adatto al proprio sito, fare clic su di esso con il pulsante destro del mouse per aprire il menu di scelta rapida, come nell'immagine:
Selezionare [Salva immagine con nome]. Cercare la cartella nella quale sono memorizzate le immagini utilizzate nel proprio sito e salvarvi l'immagine del pulsante scegliendo [Salva]. Chiudere infine la finestra contenente i pulsanti facendo clic sulla "X" nell'angolo superiore destro. Per accedere alla finestra contenente i pulsanti, fare clic qui. Ora che si dispone di una copia del pulsante desiderato, la si può inserire nel proprio sito mediante lo stesso software utilizzato per costruire il sito. Altrimenti, se si preferisce scrivere direttamente il codice HTML, tornare alla pagina delle FAQ per un esempio di codice. Collegare il pulsante all'URL "https://icra.org/labelv02.html". In tal modo i visitatori del sito potranno consultare un'introduzione al sistema ICRA e all'etichetta scelta. In alternativa, è possibile limitarsi ad aggiungere nel sito le parole "Etichettato con il sistema ICRA" con un link alla pagina sopra indicata. Anche il codice di esempio per il link di testo si trova nella pagina delle FAQ. La procedura è completata. Sarà ora sufficiente caricare il sito sul Web e controllare che tutto funzioni come previsto. Test dell'etichettaSe non si è già provveduto, consigliamo di procedere ora alla configurazione del browser in modo che sia in grado di utilizzare il nuovo sistema ICRA. Fare clic qui per istruzioni dettagliate. Se si è già provveduto, attivare ora Contenuto verificato e impostarlo in modo da non consentire l'accesso ai siti privi di classificazione. Accertarsi inoltre di eliminare i file temporanei Internet. Fare clic qui se si hanno dubbi su come procedere. Infine, provare ad accedere al proprio sito. Se il tentativo riesce, l'etichetta è stata aggiunta correttamente. In caso di problemi verificare che:
Ulteriore assistenzaVi sono tanti modi di creare un sito Web quanti sono i siti Web esistenti. Non è quindi possibile fornire una descrizione completa che copra ogni eventualità. In questa guida passo passo abbiamo cercato di essere il più possibile generici. Qualora permangano dei dubbi, si suggerisce di rivolgersi a una persona esperta per avere assistenza diretta. |
||||||||
| ©1999-2004 Internet Content Rating Association® Tutti i diritti riservati "Internet Content Rating Association," "ICRA" e il logo ICRA sono marchi commerciali registrati nel Regno Unito e negli USA. UK registered charity no. 1095268. Etichetta di contenuto | Informativa sulla privacy | Note legali |